티스토리 뷰
Components의 Instance에서 아이콘을 어떻게 바꿀까?
영상링크 : https://youtu.be/nbBx8vgMpYA
프로세스
- Figma의 플러그인을 사용하여 Icon들을 불러온다
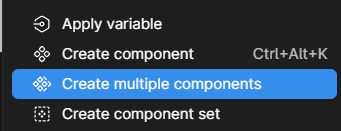
- 아이콘들을 모두 선택한 다음 Components화 한다 이때, 반드시 "Create multipe components"로 해야한다. 만약 아이콘들을 선택한다음 "Create component"를 해버리면 전체 묶음이 다 들어오게 되서 하나만 보여줄 수 없다

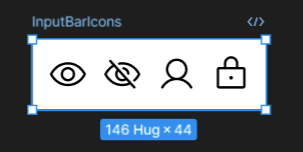
- 새로운 Frame을 만들어서 Component화된 Icon들을 넣는다

- 내가 적용할 곳에 아이콘 아무거나 하나를 instance화 해서 넣어둔다
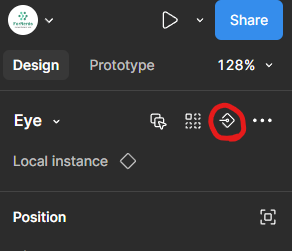
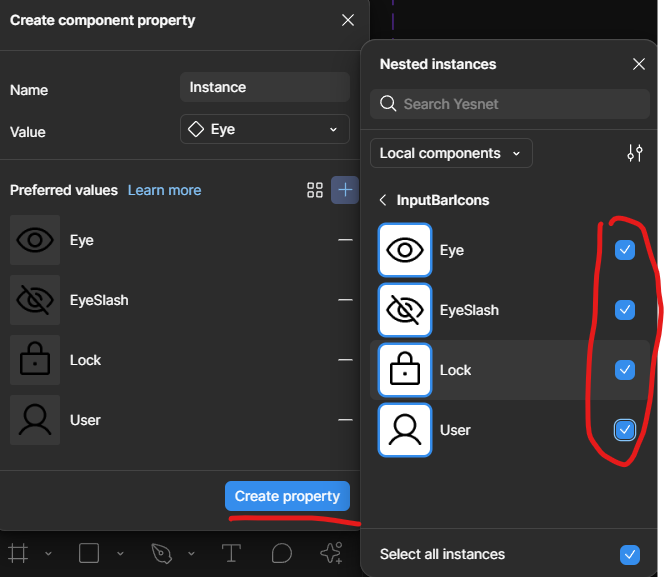
- 그리고 아이콘을 클릭하면 "create instance sawp property"라는 버튼이 생겨나는데 이걸 클릭하면

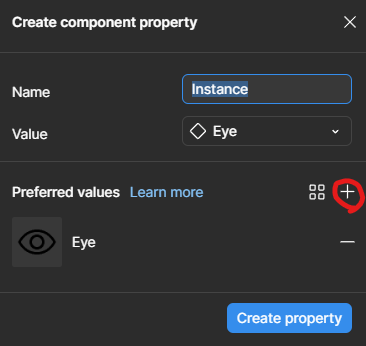
- 그러면 이제 swap할 아이콘을 추가할 수 있는 PopUp이 뜨게 된다.
- +버튼을 눌러서 추가할 아이콘들을 추가하면 된다


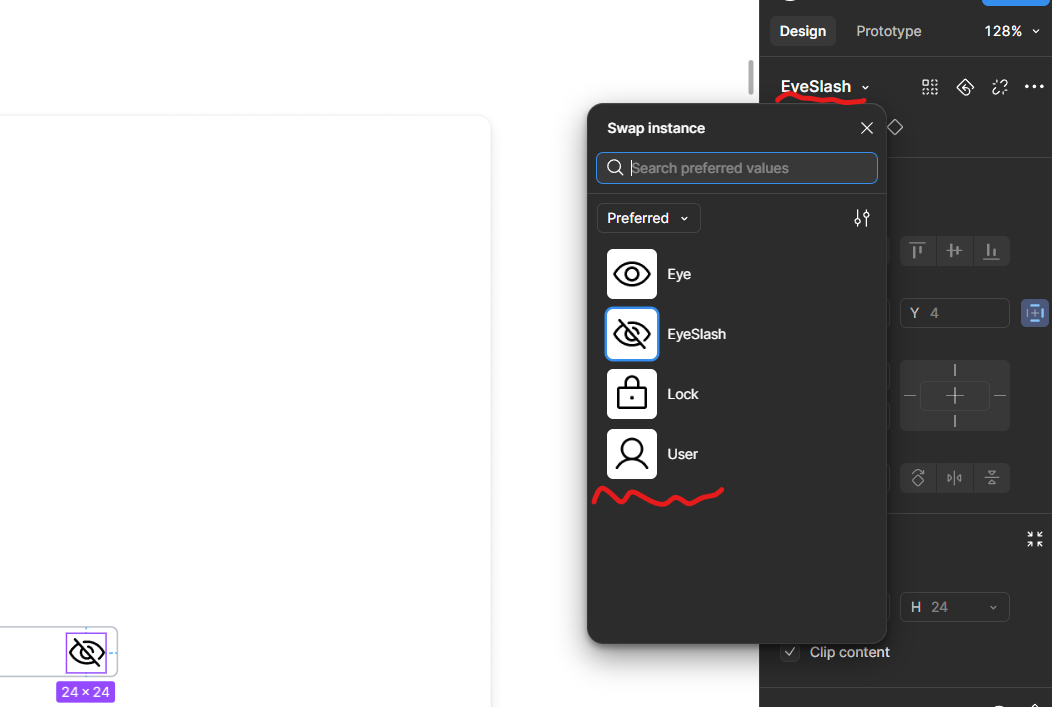
- 그렇게 추가를 하고, 화면에서 instance를 클릭해보면 다른 아이콘으로 바꿀 수 있게 된 것을 볼 수 있다

끝.
728x90
'IT > IT 이것 저것' 카테고리의 다른 글
| 비전공자를 위한 CSS 기초 (0) | 2025.04.08 |
|---|---|
| 비전공자를 위한 HTML 기초 (0) | 2025.04.08 |
| Django 시작하기 (1) | 2024.03.27 |
| Chat GPT API Document 공부 정리 (0) | 2023.05.04 |
| [Python, Data analysis] Numpy(1)_nbarray 만들기 (0) | 2022.11.11 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 기초
- 터틀트레이딩
- 심리학
- beautifulsoup
- 머신러닝
- 가격데이터
- 비전공자
- ET5X
- 알고리즘
- 마케팅
- 프로그래머스
- It
- json
- 일자별
- 유니티
- 파이썬
- IT기초
- requests
- Anet
- 주식
- 주식투자
- 강화학습
- 크롤링
- 시스템투자
- PYTHON
- Unity
- 랜덤맵
- 스타트업
- 경영학
- C#
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
250x250
